Empowering young black girls to develop STEM skills
Background I worked with Benten Technologies to develop a mobile app that pairs with a smart doll to encourage STEM behaviors in young black/African American girls. This app allows girls to engage in experiments that develop their scientific curiosity and problem-solving skills.
Project Type
Internship project Mobile App Design
The Team
Myself (team lead) Chans Briggs Dawn Mulloy
Scope User research Wireframing Protoyping Usability Testing
Duration
5 weeks
NDA notice: This project is protected by an NDA. Certain flows, features, and interactive prototypes are not included in this study.
I designed a fun and engaging mobile gaming app that allows young girls to build STEM skills
My team developed an engaging and educational mobile platform for young Black girls where they can participate in fun, interactive experiments while simultaneously encouraging STEM behaviors.
There is an underrepresentation of young Black girls in STEM fields and a lack of accessible, engaging educational tools that cater specifically to their needs and interests.
There is an underrepresentation of young Black girls in STEM fields
01
THE PROBLEM
Kids can engage in fun and informative science experiments!
Parents—Monitor your child’s progress and learning
02
THE SOLUTION
Before diving into design, I researched the problem space a bit more.
I took some time to engage in secondary research in order to find out what users are feeling about educational STEM content. This included going through research studies and articles.
Insights
Kids want science content that is relevant and engaging
Parents want to find new and exciting ways for their children to learn
Children want to relate to content characters
Setup and onboarding should be smooth and quick
02
SECONDARY RESEARCH
There is a lack of interactive STEM-focused content geared towards to children
I took some time to research competitors that have attempted to solve this problem. I concluded that there aren't many apps targeted to young African American/black girls. As a matter of fact, there just aren’t many fun and engaging STEM apps out there for kids in general! Additionally, there aren’t apps that integrate in-app learning with real life science exploration, while still allowing parents to monitor their child’s learning progress.
PBS Kids Science
Strengths:
Interactive science simulations for exploration
Parent portal includes tips and overviews of activities
Weaknesses:
No instructions for child to understand simulation
Lack of real life hands-on STEM related content
Parent portal lacks progress monitoring data
BrainPOP
Strengths:
Engaging animated videos to teach science content
Quizzes to check for understanding
Weaknesses:
Lack of real life hands-on STEM related content
No parent portal for progress monitoring
03
COMPETITVE ANALYSIS
Strengths:
Simple and intuitive UI
Separate child and parent portal
Weaknesses:
Lack of STEM related content
Parent portal lacks progress monitoring data
Khan Academy Kids
Overall, parents and children want educational STEM-content that allows for hands-on exploration and progress monitoring
04
RESEARCH INSIGHTS
Opportunity: Create a space where young girls can do science and have fun while their guardians can actively track progress
Insight
Apps don’t integrate in-app learning with real life science exploration
Parents lack a space to monitor their child’s progress and play an active role
Apps don’t check for understanding and comprehension
Multimodal approaches help keep the interest of young children
Feature
Active learning: Provide hands-on activities that allows children to explore science
Combine media such as animated videos with activities to increase engagement
Separate dashboard for parents with progress monitoring capabilities
Integrate assessments to quantify learning progress towards goals
Low-Fidelity Explorations
Our team sketched out key screens for the MVP that would show critical flows such as the parent portal, episode, and experiment flow.
05
LO FI SKETCHES
We started to get a feel for the brand identity through mid-fi screens
After brainstorming layouts, I selected my favorites and created a cleaner set of screens to show our executives and researchers. These are just a few of the key screens:
06
MID FI SCREENS
Our screens were aesthetically appealing, but they lacked design continuity
We wanted to make sure that our individual screens were still cohesive with each other, so we compared our screens on color scheme, themes, and overall atmosphere. Brand identity…
Screens are too dim and lacking a cohesive color palette!
Improvements:
Replaced background with a lighter, more child-like feel
Icon styles are more cohesive with rest of screens
Improvements:
Removed dark gray tones to keep consistent and child-like color palette
Icon styles are more cohesive with rest of screens
Mermaid added for continuity across screens
07
TESTING
I tested five users' ability to complete these task flows in the prototype.
In a mix of in-person and Zoom 1:1 usability tests, I tested the prototype with 5 parents and their children (female aged 5-7). I measured success by the number of user errors and the reported ease of navigation through the tasks. I also wanted to see how well the app addressed users' pain points, motivations, and goals.
“I’m not sure how long this experiment is going to take; is there a way to know what step I’m on or get an estimated time?”
-Monique Ramos, test user
“I wasn’t really sure where to go after creating my profile, do I click on a treasure box? Or what do these buttons do?”
-Lavinna Tamble, test user
“As a parent I want to somehow be able to interact with my child as they progress through the activites—be a little more hands on than just seeing their scores, you know?”
-Pheobe Orihua, test user
3 Major Design Improvements
More in-depth onboarding process
Onboarding now includes a walkthrough of functions and buttons
Mermaid companion advises child on what to do next through speech bubbles
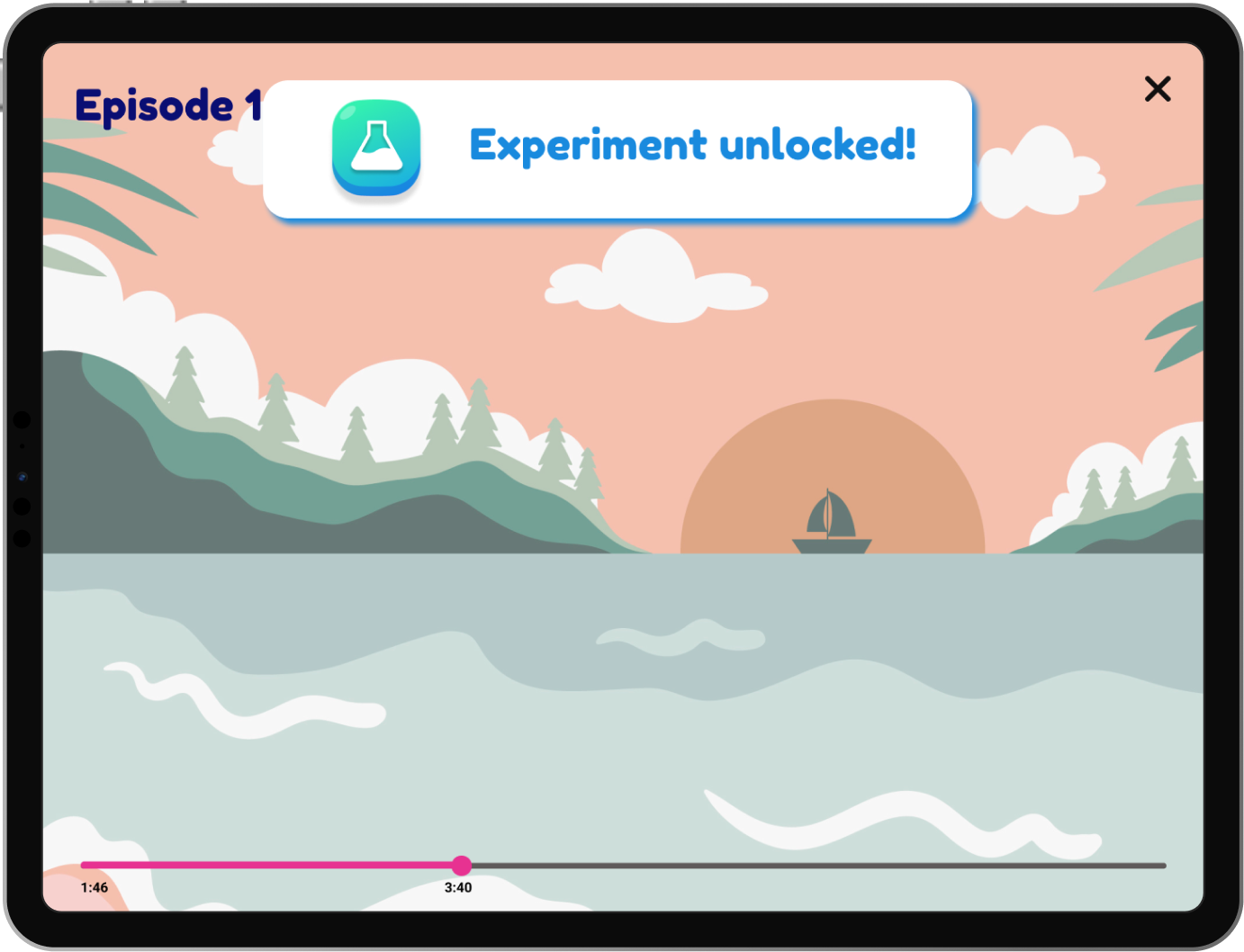
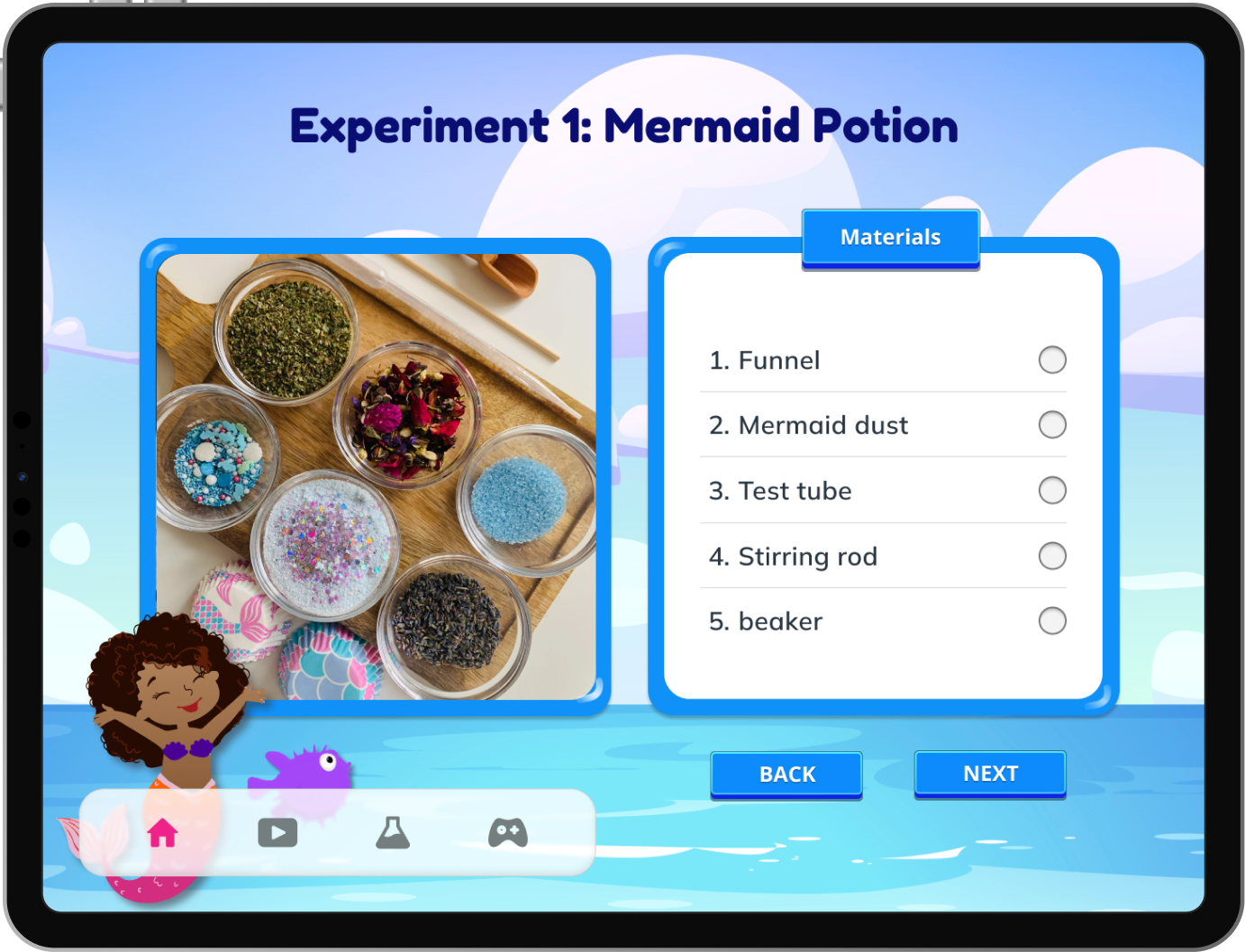
Improving the experiment flow
Users can now monitor their completion with the progress bar
Materials page was changed from a checklist view to picture gallery to help the child
Back buttons are dulled out to highlight one primary CTA button
1
2
3
Parents can send reminders & affirmations
Parent progress tab now includes notifications of child’s progress
Parents can send affirmations for completion or reminders to complete activities
08
IMPROVEMENTS
The final product
Due to time constraints (5 weeks), we weren’t able to implement all features that were proposed. The goal was to build a MVP and that was achieved!
NDA notice: Certain flows, features, and interactive prototypes are not included in this case study as per NDA terms.
09
FINAL PRODUCT
Kids can engage in fun and informative science experiments!
Parents—Monitor your child’s progress and learning
Looking ahead: Incentivizing and quantifying the learning process
Due to time constraints (5 weeks), we weren’t able to implement all features that were proposed. The goal was to design a MVP and that was achieved! Below are additional features to implement to make the app even better:
Reinforce gamification and incentivize learning: Implement a points/rewards system for completion of activities. The user can use points to purchase clothing and accessories for the mermaid or unlocked new features.
Quantifying the learning process: Add quizzes at the end of chapters/experiments as a check for understanding. This allows parents to quantify their child’s progress and measure learning
10
NEXT STEPS
In Retrospect…
Balancing stakeholder and user feedback:
One of the best lessons I learned was the importance of finding a harmonious middle ground, where stakeholder goals and user needs intersect. Navigating this delicate balance taught me underscored the significance of open communication, empathy, and a data-driven approach, ensuring that the final design not only meets business objectives but also enhances the user's experience.
Justifying my design choices:
This project has definitely emphasized the need to align decisions with user research and data, ensuring that design elements are purposeful. Being able to back up my design decisions has improved my communication with stakeholders and team members, which built more trust and alignment.